GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Blog Article
Increase Your Internet site's Speed With Gtmetrix Pagespeed Insights
In today's electronic landscape, internet site rate is an important variable that directly influences user experience and engagement. Devices such as GTmetrix and PageSpeed Insights outfit web site proprietors with beneficial insights right into performance metrics and optimization methods. These devices not only disclose important data factors like Time to First Byte and Fully Packed Time however also supply tailored recommendations for enhancement. Recognizing exactly how to efficiently make use of these sources can considerably boost your web site's performance. However, knowing where to begin and just how to carry out these understandings might pose an obstacle that warrants additional exploration.
Comprehending Website Rate Metrics
Understanding site rate metrics is essential for enhancing on-line performance and boosting individual experience. These metrics supply important insights into exactly how quickly a site lots and how effectively it performs under various conditions. Trick performance signs, such as Time to First Byte (TTFB), Completely Filled Time, and First Contentful Paint (FCP), assistance in analyzing the responsiveness of a website.
TTFB gauges the time taken for the browser to receive the very first byte of information from the web server, showing server responsiveness. Totally Crammed Time stands for the complete time considered all aspects on the page to load, reflecting the total customer experience. FCP signifies the time it considers the initial piece of content to appear on the screen, which is critical for customers in regards to viewed speed.
Other metrics, such as Rate Index and Complete Blocking Time, likewise play considerable duties in recognizing the performance landscape (gtmetrix pagespeed). By evaluating these metrics, internet site owners can recognize traffic jams, enhance resources, and make educated decisions that improve both speed and individual fulfillment. Eventually, a well-optimized internet site not just boosts individual retention however also favorably influences internet search engine positions
Establishing GTmetrix and PageSpeed Insights

To get begun with GTmetrix, see their site and create a free account. As soon as visited, enter your website link into the marked field and select your screening specifications, such as location and tool type. After starting the test, GTmetrix will certainly produce an in-depth record that consists of efficiency ratings, loading times, and particular suggestions.
For PageSpeed Insights, navigate to the Google PageSpeed Insights web page. Simply input your website link and click "Analyze." The device will assess your site's performance on both mobile and desktop computer tools, supplying scores in addition to actionable tips for optimization.
Both tools are easy to use and give comprehensive analyses that are essential for any kind of website proprietor intending to improve loading times and user experience. Routinely utilizing these resources can lead to significant enhancements in website efficiency, eventually contributing to better customer contentment and interaction.
Analyzing Your Efficiency Record
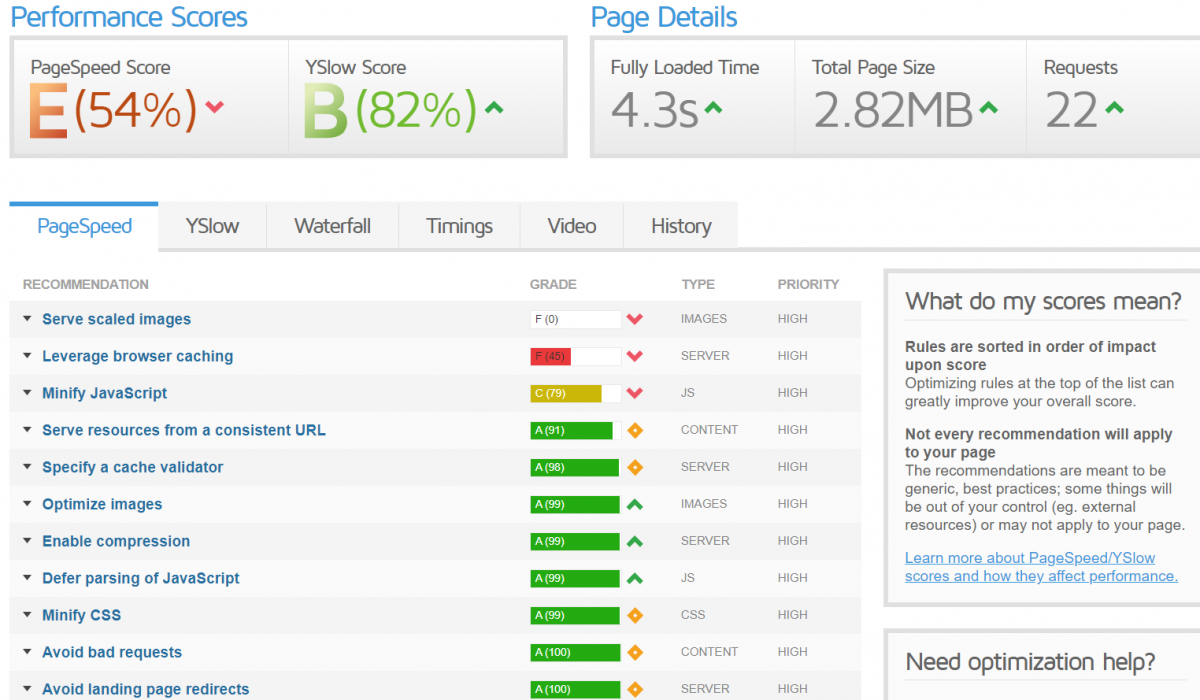
After creating your efficiency record with GTmetrix or PageSpeed Insights, the following action is to extensively evaluate the outcomes. The performance report offers important insights that can aid you recognize just how your website's speed affects customer experience and internet search engine ranking.
These scores reflect the total efficiency of investigate this site your internet site, with greater worths suggesting far better rate and optimization. A slower load time can lead to enhanced bounce rates and decreased user satisfaction.
Better, explore the waterfall chart, which damages down the loading sequence of your web site's elements. This visualization allows you to determine which resources are creating delays. Seek opportunities to enhance images, manuscripts, and stylesheets that may be impeding efficiency.
Additionally, assess the checklist of diagnostics given - gtmetrix pagespeed. These suggestions pinpoint certain problems, such as unoptimized images or extreme HTTP requests, that can be dealt with to boost speed. By methodically assessing these parts, you can build a thorough understanding of your web site's efficiency, laying the foundation for subsequent optimization initiatives
Implementing Recommended Improvements
One key element of enhancing web site speed includes applying the recommended renovations determined in your efficiency record. After assessing your internet site's efficiency information through tools like Gtmetrix, it is vital to Visit Your URL focus on workable recommendations that can cause concrete outcomes.
Begin with enhancing images, as huge files can significantly decrease web page load times. Use formats such as WebP for far better compression without giving up quality. Next, utilize internet browser caching to store frequently accessed resources, decreasing the demand for duplicated downloads on succeeding sees.
Minimizing HTTP demands is another crucial action; think about combining CSS and JavaScript files to streamline the filling process. Additionally, examine your site's web server response times and explore faster hosting alternatives if required.
Implementing a web content distribution network (CDN) can even more improve rate by distributing content throughout several web servers, decreasing latency for customers worldwide.
Surveillance and Checking On A Regular Basis
Regular monitoring and testing of website performance are crucial for preserving ideal speed and user experience - gtmetrix pagespeed. Routine analyses allow web designers to identify possible issues that might arise because of modifications in web content, included features, or outside variables such as web server efficiency. Utilizing tools like GTmetrix and Google PageSpeed Insights permits for extensive evaluation of blog different performance metrics, including lots times, page size, and the number of demands
Establishing a regular for testing-- such as regular or month-to-month-- makes certain that any type of destruction in rate can be immediately addressed. Furthermore, establishing performance benchmarks aids track enhancements gradually, giving useful insights right into the efficiency of implemented adjustments.
Along with scheduled tests, it is vital to monitor real-time efficiency, especially throughout traffic spikes or after significant updates. Using automated surveillance tools can notify website managers to any type of anomalies, enabling for swift intervention.
Inevitably, a positive strategy to monitoring and screening not just improves website rate yet additionally contributes to improved customer complete satisfaction and retention. By staying ahead of prospective issues, services can preserve an one-upmanship in the digital landscape.
Conclusion
In final thought, improving internet site speed is essential for enhancing customer experience and lowering bounce rates. Utilizing tools such as GTmetrix and PageSpeed Insights allows the identification of efficiency bottlenecks and supplies actionable suggestions. By methodically analyzing performance records, executing suggested improvements, and conducting normal surveillance and testing, internet site owners can attain substantial improvements in rate and performance. Eventually, these methods add to an extra enhanced on the internet existence, cultivating user complete satisfaction and engagement.

These ratings reflect the overall efficiency of your site, with higher worths showing much better speed and optimization.Constant tracking and screening of web site efficiency are vital for keeping optimal speed and user experience. By systematically examining performance records, executing suggested enhancements, and performing normal surveillance and testing, web site proprietors can attain considerable improvements in speed and performance.
Report this page